seong
JS - JSON 과 Object ,parse(),stringify() 본문
JSON의 기본 형태 - { "key" : "value" }
데이터를 다룰 땐 자기 자신의 Object를 만들어 다루는 것이 편하다.
하지만 데이터를 전달할 때는 JSON 형태로 바꾸어 전달 하고 자기 자신의 Object로 변환 해 데이터를 사용 한다.
그럼 전달할 때 자신의 Object -> JSON으로 변환 후 전송
받은 JSON -> Object로 변환 후 사용 하는 방식이 된다.
JS Object
<script>
// JS Object는 Key에 "" 가 없다.
let user = {
name : "홍길동",
age : 10,
hobby : ["축구", "농구"]
};
</script>Json
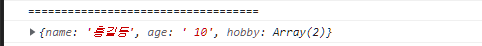
let josonUser =`{ "name" : "홍길동", "age" : " 10", "hobby" : ["축구", "농구"] }`;콘솔로 확인

콘솔로 확인 해 알 수 있는 점
1. JSON은 모두 문자열 형태이다.
Object 데이터 찾는 방법


JSON을 Object로 바꾸기
JSON.parse()
let jsObject = JSON.parse(josonUser);
console.log(jsObject);
Object를 JSON으로 바꾸기
JSON.stringify()
let jsObject = JSON.parse(josonUser);
console.log(jsObject);
'JavaScript > JS' 카테고리의 다른 글
| JS 기본 문법 - 객체 생성 (JQuery, JS) (0) | 2022.09.14 |
|---|---|
| JS - JQuery(사용법) 요소 삭제,추가, Value값 가져오기 (0) | 2022.09.14 |
| Node.js 로 간단한 문법 JS 실행 해보기 (0) | 2022.09.14 |
| JS - 기본 타입, ForEach,함수 작성 (0) | 2022.09.13 |
| JS - Open with Liver Server 안될 때 설정 (0) | 2022.09.13 |




