seong
(10)블로그만들기 Ajax - boards 삭제,수정 만들기 본문
게시글 삭제 만들기
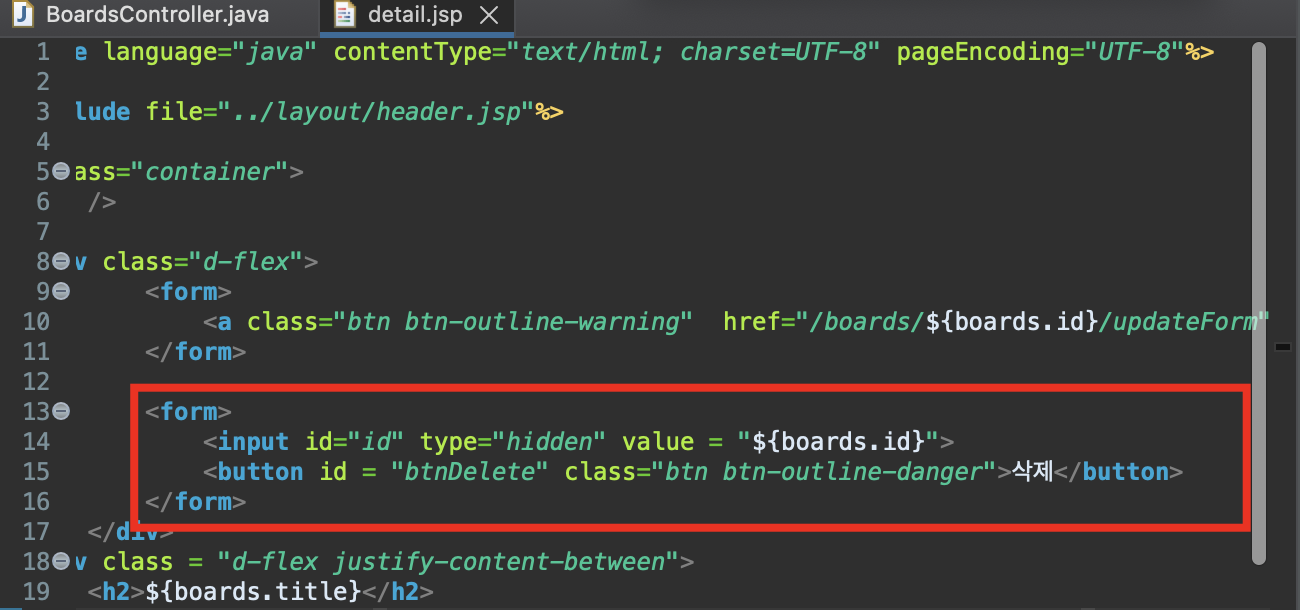
아래 부분을 수정

1. Form태그 수정
삭제 하기 위해서 ID값이 필요하다.
바인딩 시켜서 가져오기 위해서 input태그에 id값 가져오기(type에 hidden을 사용하면 웹상에서 보이지 않는다)

2. Ajax 작성(script)
$("#btnDelete").click(()=>{
let id = $("#id").val();
$.ajax("/boards/"+id,{
type: "DELETE",
dataType: "json"
}).done((res)=>{
if(res.code == 1){
alert("게시글 삭제 성공");
location.href = "/boards";
}
else{
alert("게시글 삭제 실패");
}
});
});3. Controller 수정 해주기
//게시글 삭제하기
@DeleteMapping("/boards/{id}")
public @ResponseBody CMRespDto<?> deleteBoards(@PathVariable Integer id) {
boardsService.게시글삭제하기(id);
return new CMRespDto<>(1, "삭제 성공", null);
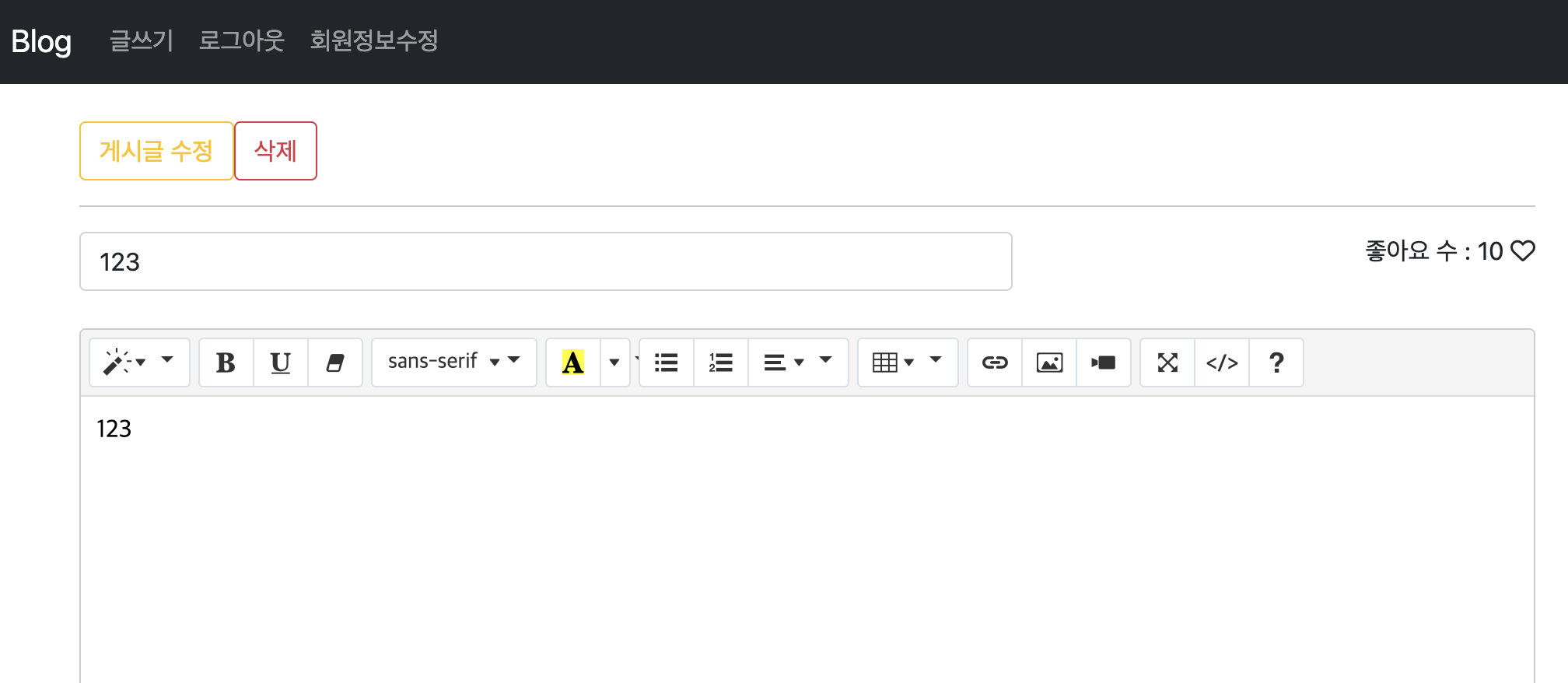
}4. 결과 확인

DB확인

게시글 수정 만들기
1. Form태그 수정
삭제 버튼 만들고 id값 준다.
<div class="container">
<br />
<div class="d-flex">
<input id="id" type="hidden" value = "${boards.id}">
<form>
<button id = "btnUpdate"type="button"class="btn btn-outline-warning">게시글 수정</button>
</form>
<form>
<button id = "btnDelete" type="button"class="btn btn-outline-danger">삭제</button>
</form>
</div>
<hr/>
<div class = "d-flex justify-content-between">
<input id="title" type="text" class="form-control" placeholder="Enter title" value="${boards.title}">
<div >좋아요 수 : 10 <i class="fa-regular fa-heart" id = "iconHeart"></i></div>
</div>
<br/>
<div>
<textarea id="content" class="form-control" rows="8">${boards.content}</textarea>
</div>
</div>2. Ajax 작성(script)
수정은 body에 데이터가 있으므로 통신 오브젝트를 생성해준다.
<script>
$("#btnUpdate").click(()=>{
let id = $("#id").val();
let data={
title: $("#title").val(),
content: $("#content").val()
};
$.ajax("/boards/"+id,{
type: "PUT",
dataType:"json",
data: JSON.stringify(data),
headers: {
"Content-Type": "application/json; charset=utf-8"
}
}).done((res)=>{
if (res.code == 1) {
alert("게시글 수정 완료");
location.reload();
} else {
alert("수정 실패");
}
});
});
</script>3. 결과 확인

수정

'Spring > 블로그 만들기' 카테고리의 다른 글
| (13)블로그 만들기 웹에서 Interceptor 구현 (WebMvcConfigurer 사용) (2) | 2022.09.20 |
|---|---|
| (11)블로그만들기 Session 저장 공간 활용 - 검색 후 keyword,currentPage값 가져가기. (0) | 2022.09.19 |
| (9)블로그만들기 - 쿠키에 저장 된 값 Request Header에 담아 가져가기(로그인) (0) | 2022.09.16 |
| (8)블로그 만들기 Jquery 체크 박스 값 체크 하기, 쿠키 값 셋팅 해보기 (0) | 2022.09.16 |
| (7)블로그만들기 - 자바스크립 코드 리팩토링 해주기(JS 코드 -> JS 파일로 옮기기),메서드화 (0) | 2022.09.16 |




