seong
STS - Summernote 사용하기 본문
글쓰기 꾸미기 - summernote

현재 필요한 부분은 CDN이 필요하다.

1. 먼저 자신의 프로젝트에 적용전에 테스트를 하고 적용해야 한다.
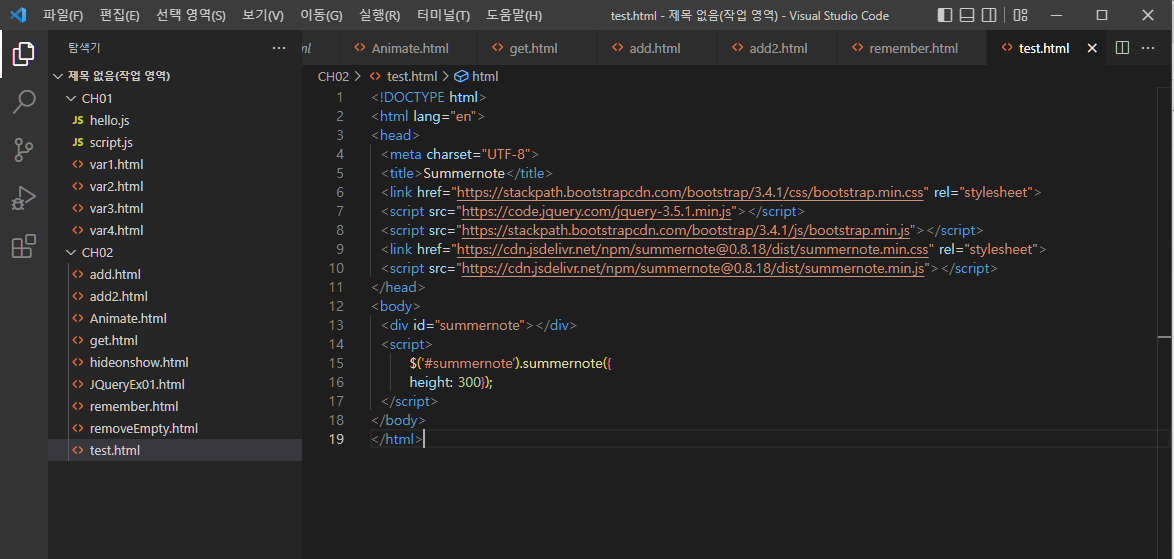
VS코드에서 테스트 

2. 잘 됐으니 CDN 부분 복사
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
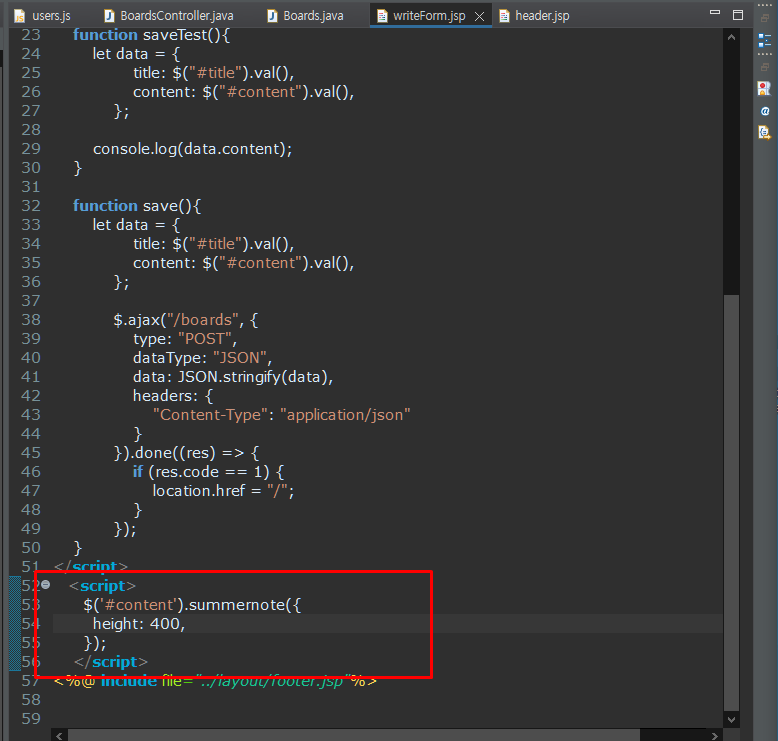
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>아래 스크립트도 추가 해준다.

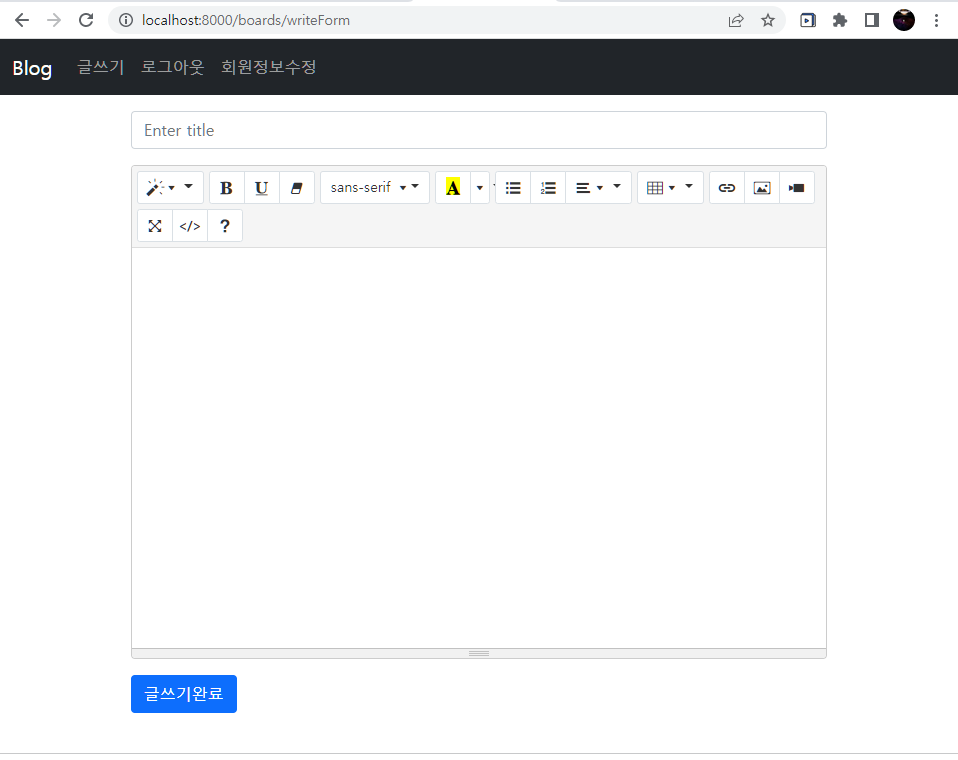
3. 적용완료

Summernote 에서의 그림, 사진 등등
원래 사진을 JSON에 담기 위해서는 Base64로 인코딩 해서 담아주어야 한다.
Summernote에서는 자체적으로 Base64로 인코딩을 실행 해주기 때문에 편하다.
Base64는 쉽게 말해 JSON에 담기 위해 문자열로 치환해주는 기술이다.
'Spring > SpringBoot' 카테고리의 다른 글
| 게시판 - Get DELETE가 위험한 이유 (0) | 2022.09.08 |
|---|---|
| 게시판 만들기 - 게시글 업데이트 (0) | 2022.09.08 |
| 게시판 만들기 Delete 기능 Form태그로 만들어보기 (0) | 2022.09.07 |
| 게시판 만들어보기 (로그인 이후) (0) | 2022.09.05 |
| DB연결해서 UPDATE, INSERT,DELETE,SELECT 해보기(Users-CRUD) (0) | 2022.09.01 |




