seong
채용 공고 등록 기능 본문
채용 공고 등록기능은 기본 CRUD기능이다. 그래서 기존에 하던 방식 그대로 별 다름 없이 진행을 한다.
작성 순서
1. 필요한 정보 확인
2. Mapper 작성
3. Dto생성
4. Service작성
5. Controller작성
6. View만들어서 확인
1. 현재 insert할때 함께 들어갈 테이블은 3개이다.
- job_posting_board
- career
- category
job_posring_board에 외래키로 career, category와 연관 되어 있다.

2. Mapper 작성
- job_posting_board
INSERT INTO
job_posting_board
(
company_id,
job_posting_board_category_id,
job_posting_board_career_id,
job_posting_board_title,
job_posting_salary,
job_posting_board_place,
job_posting_board_content,
job_posting_board_deadline,
created_at
)
VALUE(
#{companyId},
#{jobPostingBoardCategoryId},
#{jobPostingBoardCareerId},
#{jobPostingBoardTitle},
#{jobPostingSalary},
#{jobPostingBoardPlace},
#{jobPostingBoardContent},
#{jobPostingBoardDeadline},
now()
)- career
INSERT INTO career (one_year_less, two_year_over, three_year_over, five_year_over, created_at)
VALUES(#{oneYearLess}, #{twoYearOver}, #{threeYearOver}, #{fiveYearOver}, NOW())- category
INSERT INTO category(category_frontend, category_backend, category_devops, created_at)
VALUES(#{categoryFrontend}, #{categoryBackend},#{categoryDevops}, NOW())3. Dto 생성 insert할때 필요한 데이터들이 총 3개의 테이블의 값이다 그러므로 필요한 값만 넣어주는 Dto를 생성해주었다.

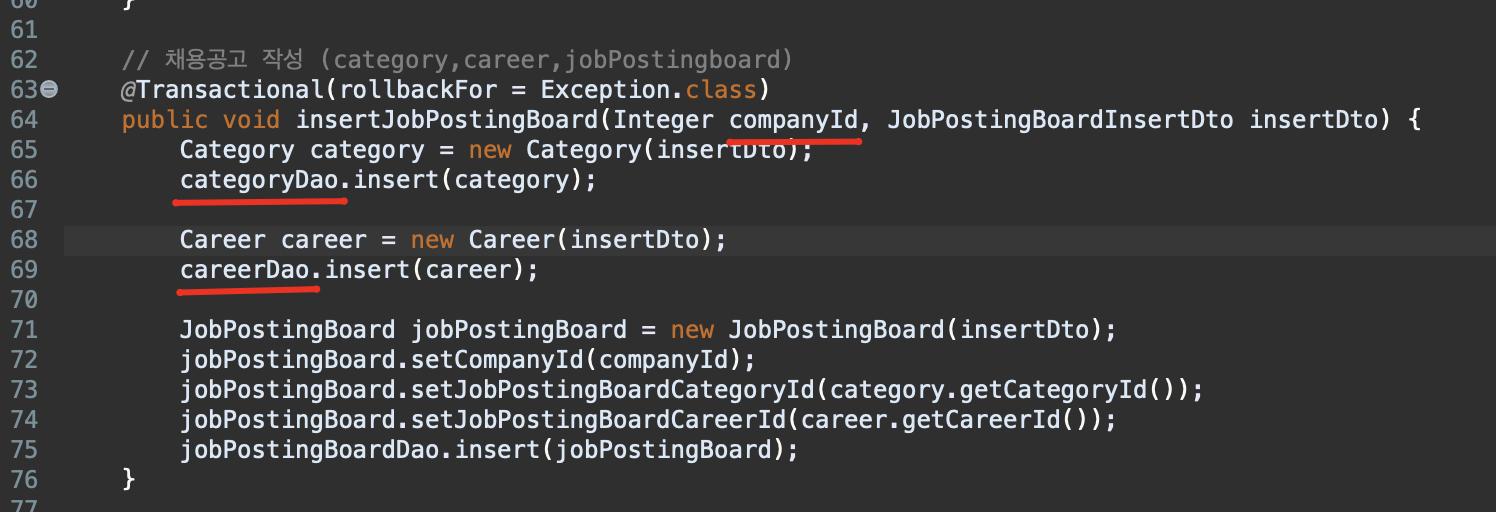
4. Service 작성
Service는 category와 career는 다른 테이블이고 하나의 서비스에서 Dao를 사용해 한번에 insert하도록 해주었다 .
어떤 회사가 작성 하는지 알아야 하기 때문에 companyId를 받아와 넣어주었다.

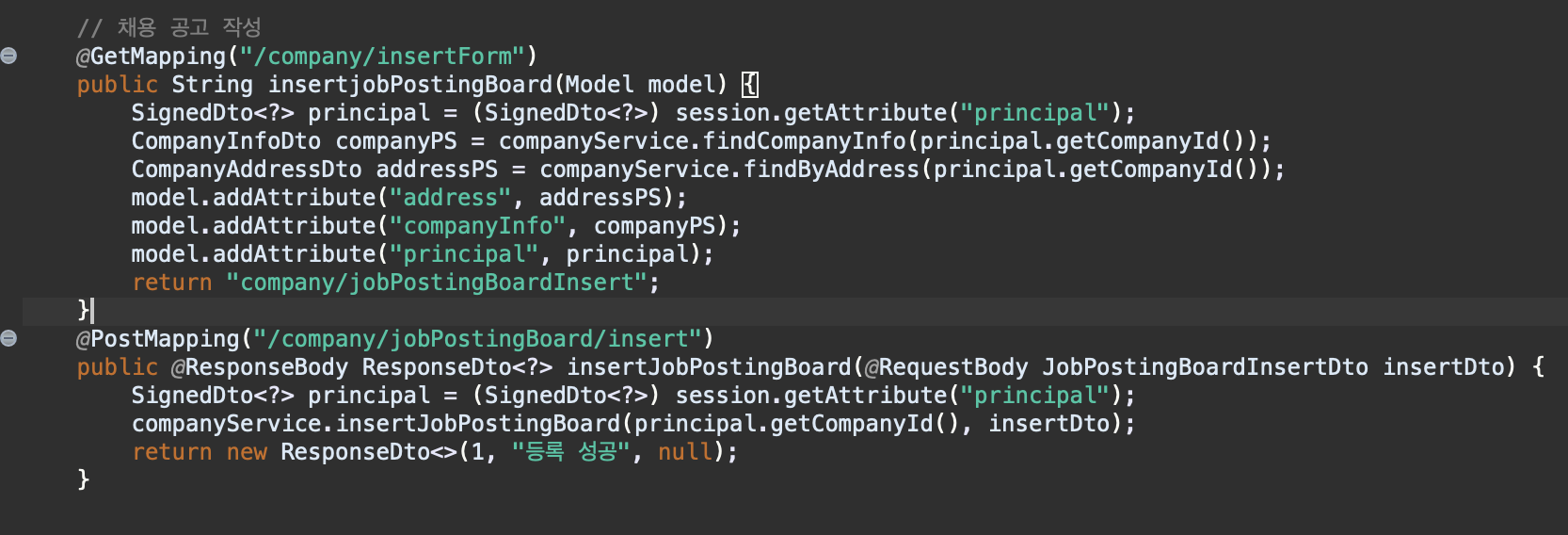
5. Controller작성
채용 공고 작성 폼에 회사 정보는 변경 불가하게 띄워 줄 것이기 때문에 MVC패턴을 사용해 데이터를 가져가주었다.
그리고 PostMapping으로 insert를 하게 되는데 어떤 회사가 작성하는지 알아야 한다. 이부분은 세션에 저장되어 있는 현재 로그인 된 companyId값을 통해서 insert를 해주었다.

6. View작성 및 확인
아래는 Json 형식으로 바꿔주는 부분이다.
let data = {
jobPostingBoardTitle: $("#jobPostingBoardTitle").val(),
companyId: $("#companyId").val(),
oneYearLess: $("input:checkbox[value='oneYearLess']").is(":checked"),
twoYearOver: $("input:checkbox[value='twoYearOver']").is(":checked"),
threeYearOver: $("input:checkbox[value='threeYearOver']").is(":checked"),
fiveYearOver: $("input:checkbox[value='fiveYearOver']").is(":checked"),
categoryFrontend: $("input:checkbox[value='categoryFrontend']").is(":checked"),
categoryBackend: $("input:checkbox[value='categoryBackend']").is(":checked"),
categoryDevops: $("input:checkbox[value='categoryDevops']").is(":checked"),
jobPostingSalary: $('input[type=radio][name= jobPostingSalary]:checked').val(),
jobPostingBoardPlace: $("#post").val() + "," + $("#addr").val(),
jobPostingBoardDeadline: $("#jobPostingBoardDeadline").val(),
jobPostingBoardContent: $("#jobPostingBoardContent").val()
};다 만들고 난 후 다른 데이터 들은 모두 Service, Controller에서 로그를 찍었을때 모두 잘 확인이 되었다 .
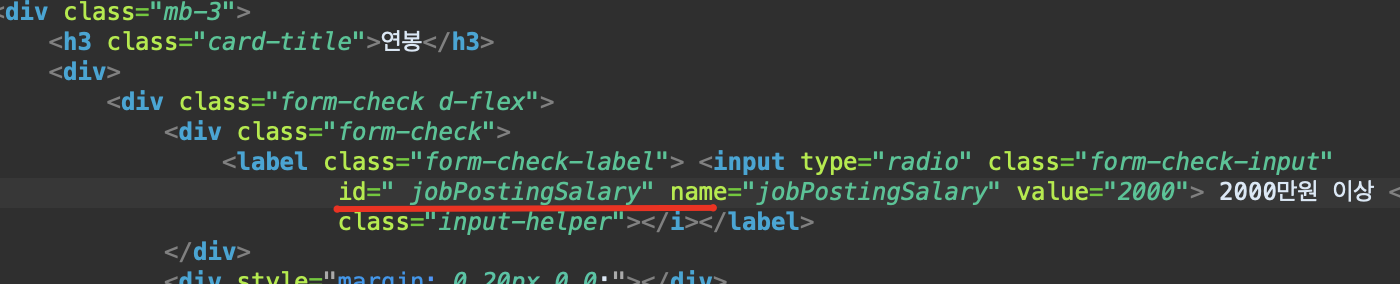
근데 Salary만 값이 제대로 전달 되지 않자 한번 다시 확인 해보았다.
근데 아무리 찾아도 이상이 없었지만.. 결국 찾아냈다. Id 이름 앞에 공백이 들어가있었다. 저것을 수정하고 난 후엔 잘 입력이 되었다.

'이력관리사이트' 카테고리의 다른 글
| Git 진행 시 파일 대소문자 구분에러 해결 (0) | 2022.10.22 |
|---|---|
| 채용 공고 수정 기능 (0) | 2022.10.22 |
| 회사 정보 수정 하기 (1) | 2022.10.15 |
| 회사 정보 보기 (0) | 2022.10.14 |
| 레디스 사용 - 도커 설치 (0) | 2022.10.11 |



