seong
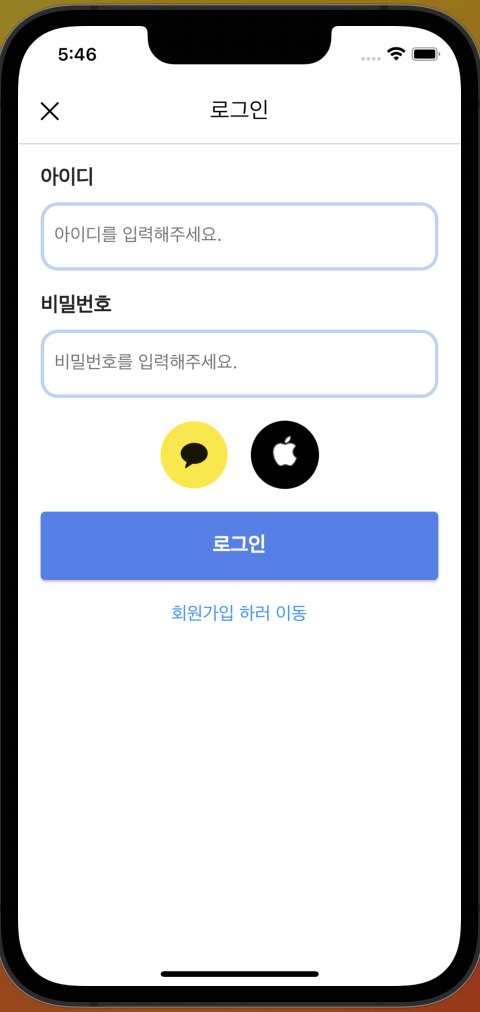
3. LoginPage 본문
이 페이지에서는 회원가입 할 때 만든 것들을 거의다 재사용 해서 만들 수 있는 부분이다.
재사용 할 것 - appBar, FormField, 로그인하기 버튼
appBar는 비슷한 페이지가 여러개 있다. 그래서 전역 components로 넣어줄 예정이다.
body부분은 Form위젯을 사용하고, ListView로 내부를 구성했다.

아래 카카오톡, 애플 로그인은 추후 oauth 방식 로그인을 한다, 지금은 임의로 그려주었다.
이미지는 구글에 이미지를 다운 받아 ClipRRect로 잘라주었다.

전체 코드
import 'package:finalproject_front/controller/user_controller.dart';
import 'package:finalproject_front/domain/user.dart';
import 'package:finalproject_front/dto/request/auth_req_dto.dart';
import 'package:finalproject_front/pages/components/custom_text_field.dart';
import 'package:finalproject_front/size.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import '../../constants.dart';
class LoginPage extends ConsumerStatefulWidget {
LoginReqDto loginReqDto = LoginReqDto.single();
LoginPage({super.key});
final _id = TextEditingController();
final _password = TextEditingController();
@override
ConsumerState<LoginPage> createState() => _LoginPageState();
}
class _LoginPageState extends ConsumerState<LoginPage> {
final _formKey = GlobalKey<FormState>();
late ScrollController scrollController;
@override
void initState() {
super.initState();
scrollController = ScrollController();
}
@override
Widget build(BuildContext context) {
final userCT = ref.read(userController);
return Scaffold(
appBar: _buildAppBar(context),
body: _loginForm(context, userCT, widget.loginReqDto),
);
}
Form _loginForm(BuildContext context, UserController userCT, LoginReqDto loginReqDto) {
return Form(
key: _formKey,
child: Padding(
padding: const EdgeInsets.all(gap_l),
child: SingleChildScrollView(
child: Column(
children: [
CustomTextField(
scrollAnimate,
fieldTitle: "아이디",
hintText: "아이디를 입력해주세요.",
lines: 1,
onChanged: (value) {
loginReqDto.username = value.trim();
},
),
SizedBox(height: gap_l),
CustomTextField(
scrollAnimate,
fieldTitle: "비밀번호",
hintText: "비밀번호를 입력해주세요.",
lines: 1,
onChanged: (value) {
loginReqDto.password = value.trim();
},
),
SizedBox(height: gap_l),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_buildOauthLogin("assets/kakaologin.png"),
SizedBox(width: gap_l),
_buildOauthLogin("assets/applelogin.png"),
],
),
SizedBox(height: gap_l),
ElevatedButton(
onPressed: () async {
await userCT.loginUser(loginReqDto: loginReqDto);
},
style: ElevatedButton.styleFrom(
primary: gButtonOffColor,
minimumSize: Size(getScreenWidth(context), 60),
),
child: Align(
alignment: Alignment.center,
child: Text(
"로그인",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
SizedBox(height: gap_l),
TextButton(
onPressed: () {
userCT.moveJoginDivisionPage(); // 추가
},
child: const Text(
"회원가입 하러 이동",
style: TextStyle(fontSize: 16),
),
),
],
),
),
),
);
}
ClipRRect _buildOauthLogin(String imagePath) {
return ClipRRect(
// ignore: sort_child_properties_last
child: Image.asset(
imagePath,
width: 60,
height: 60,
),
borderRadius: BorderRadius.circular(30),
);
}
AppBar _buildAppBar(BuildContext context) {
return AppBar(
elevation: 1,
centerTitle: true,
title: Text(
"로그인",
style: TextStyle(color: Colors.black),
),
leading: IconButton(
icon: Icon(
CupertinoIcons.xmark,
color: Colors.black,
),
onPressed: () {
Navigator.pop(context);
}),
);
}
void scrollAnimate() {
Future.delayed(Duration(milliseconds: 600), () {
scrollController.animateTo(MediaQuery.of(context).viewInsets.bottom,
duration: Duration(microseconds: 100), // 0.1초 이후 field가 올라간다.
curve: Curves.easeIn); //Curves - 올라갈때 애니메이션
});
}
}'Flutter > 중계 플랫폼 프로젝트' 카테고리의 다른 글
| 5. MyPage (0) | 2022.11.30 |
|---|---|
| 4. login_division_page (0) | 2022.11.29 |
| 중복 선택 가능한 Dropdown Button 만들기 (0) | 2022.11.29 |
| 2. 회원가입 분기 페이지 (0) | 2022.11.29 |
| 1. 내 정보 페이지(로그아웃) (0) | 2022.11.28 |




