seong
Flutter - iamport 설정 본문
import를 사용해서 결제 기능을 개발 및 테스트 진행.
1. 아래 코드를 pubspec.yaml에 추가
dependencies:
iamport_flutter: ^0.10.02. 프로젝트 -> ios -> Runner.xcworkspace -> finder에서 찾기 -> 열기 -> Runner -> info 에서 몇가지 설정 필요하다.


2-1. 외부에서 결제 이후 다시 돌아올 url 설정

3. 3rd party앱(예) 카드사 앱, 간편결제 앱 등)을 실행할 수 있도록 외부 앱 리스트를 등록
의존성 url_launcher 추가
url_launcher: ^6.1.7필요한 값들 하나 씩 추가

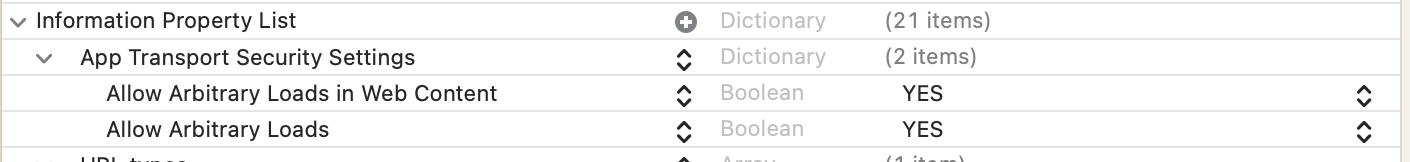
4. App Transport Security설정


4-1. Android 설정하기

예제 코드를 이용해 실행
* 에뮬레이터에서는 안보이고 실 기기로 하면 보인다.
import 'package:flutter/material.dart';
import 'package:flutter/material.dart';
/* 아임포트 결제 모듈을 불러옵니다. */
import 'package:iamport_flutter/iamport_payment.dart';
/* 아임포트 결제 데이터 모델을 불러옵니다. */
import 'package:iamport_flutter/model/payment_data.dart';
void main() => runApp(
MaterialApp(
title: '테스트',
home: MyApp(),
),
);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('FirstScreen'),
),
body: Center(
child: ElevatedButton(
child: Text('Go Second Screen'),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => Payment()));
},
),
),
);
}
}
class Payment extends StatelessWidget {
const Payment({super.key});
@override
Widget build(BuildContext context) {
return IamportPayment(
appBar: AppBar(
title: Text('아임포트 결제'),
),
/* 웹뷰 로딩 컴포넌트 */
initialChild: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(padding: EdgeInsets.symmetric(vertical: 15)),
Text('잠시만 기다려주세요...', style: TextStyle(fontSize: 20)),
],
),
),
/* [필수입력] 가맹점 식별코드 */
userCode: 'iamport',
/* [필수입력] 결제 데이터 */
data: PaymentData(
pg: 'html5_inicis', // PG사
payMethod: 'card', // 결제수단
name: '아임포트 결제데이터 분석', // 주문명
merchantUid: 'mid_${DateTime.now().millisecondsSinceEpoch}', // 주문번호
amount: 39000, // 결제금액
buyerName: '홍길동', // 구매자 이름
buyerTel: '01012345678', // 구매자 연락처
buyerEmail: 'example@naver.com', // 구매자 이메일
buyerAddr: '서울시 강남구 신사동 661-16', // 구매자 주소
buyerPostcode: '06018', // 구매자 우편번호
appScheme: 'example', // 앱 URL scheme
displayCardQuota: [2, 3] //결제창 UI 내 할부개월수 제한
),
/* [필수입력] 콜백 함수 */
callback: (Map<String, String> result) {
Navigator.pushReplacementNamed(
context,
'/result',
arguments: result,
);
},
);
}
}'Flutter > Flutter' 카테고리의 다른 글
| Transform,clipBehavior - 아이콘의 위치,크기,박스에서 벗어나지않게 하기 (0) | 2023.01.10 |
|---|---|
| React Native 와 Flutter (0) | 2023.01.10 |
| Flutter - Spread 연산자 (중요), 깊은 복사, 얕은 복사 (0) | 2022.12.10 |
| Flutter - Map, Where (0) | 2022.12.10 |
| Riverpod 기본 세팅 및 테스트 코드 작성 (0) | 2022.12.07 |



