seong
2. Flutter Web 프로젝트 Firebase + Google OAuth 연결하기 2단계 본문
이전 단계에서 main에 Firebase 초기화 코드까지 작성했다면 아래 작업을 진행.
https://seong9566.tistory.com/317
1. Flutter Web 프로젝트 Firebase + Google OAuth 연결하기 1단계
1. FireBase 에서 프로젝트 생성 이후 Console에서 "" 웹 표시 클릭 2. 앱 닉네임 작성 및, SDK 발급받기 위에서 앱 닉네임을 입력 후 "앱 등록" 을 누르면 SDK를 발급 받는다. 아래 정보는 나중에 필요하므
seong9566.tistory.com
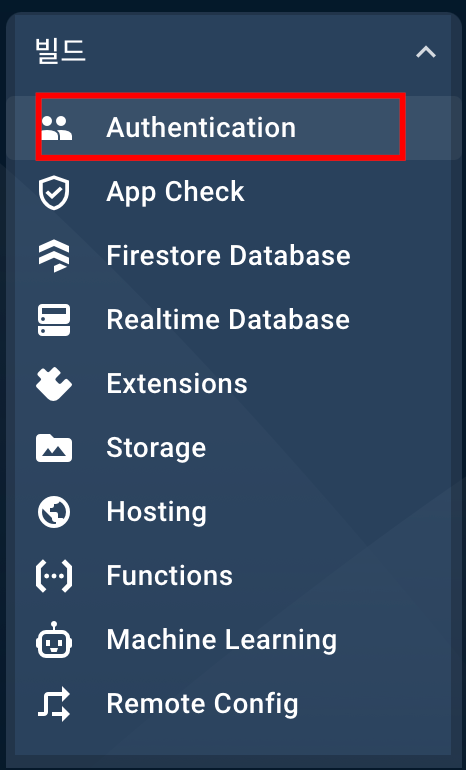
1. FireBase의 콘솔에서 Authentication 클릭

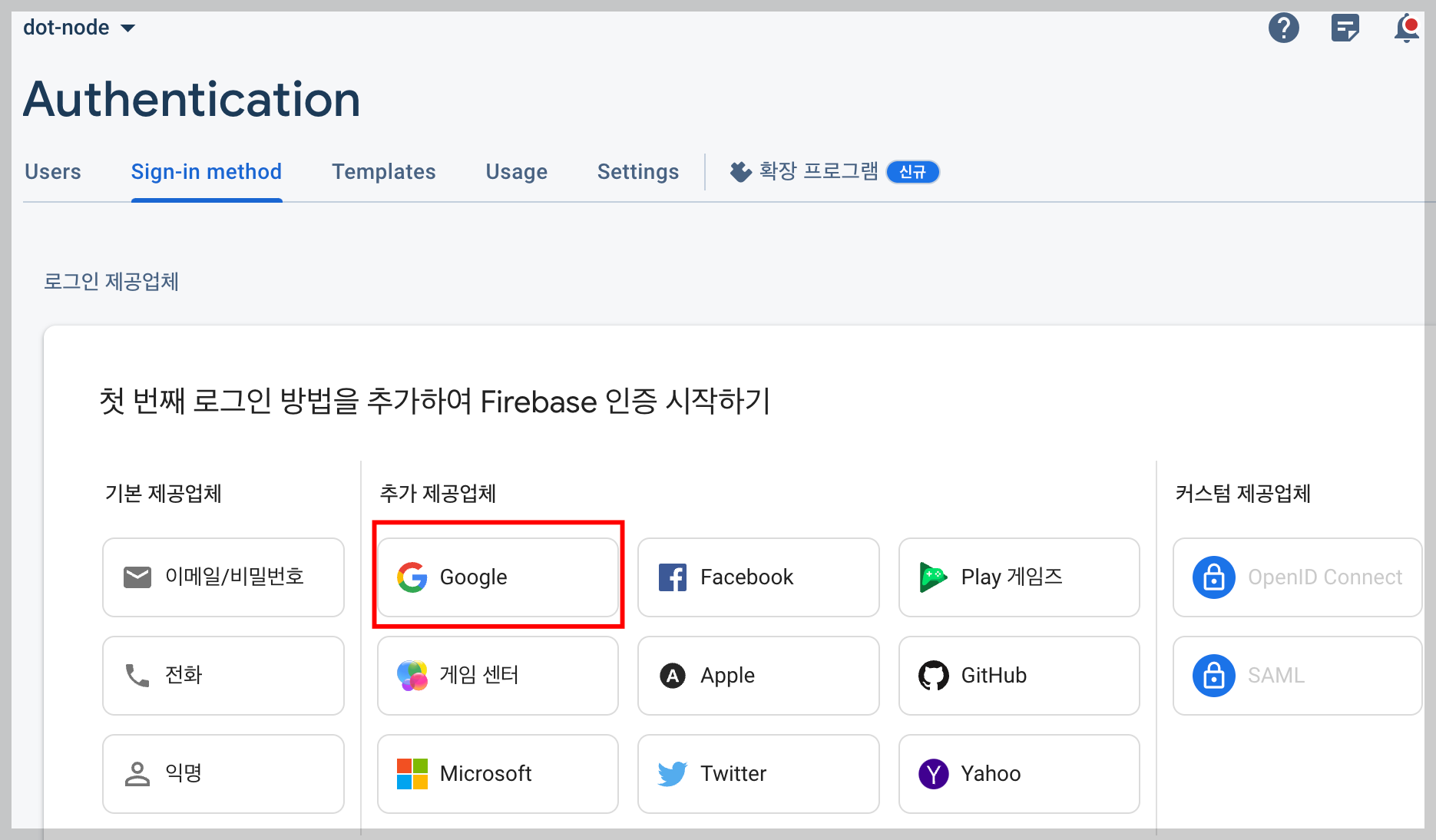
2. 시작하기를 누르고, Google, 이메일/비밀번호를 활성화 시켜준다



사용 설정을 on으로 바꿔주고 프로젝트 지원 이메일을 입력해준다,
또한 "프로젝트의 공개용이름"이 있는데 이 부분은 나중에 Google로그인 시도 할 때 나오기 때문에 자신의 프로젝트 명을 적어두어도 될것 같다.

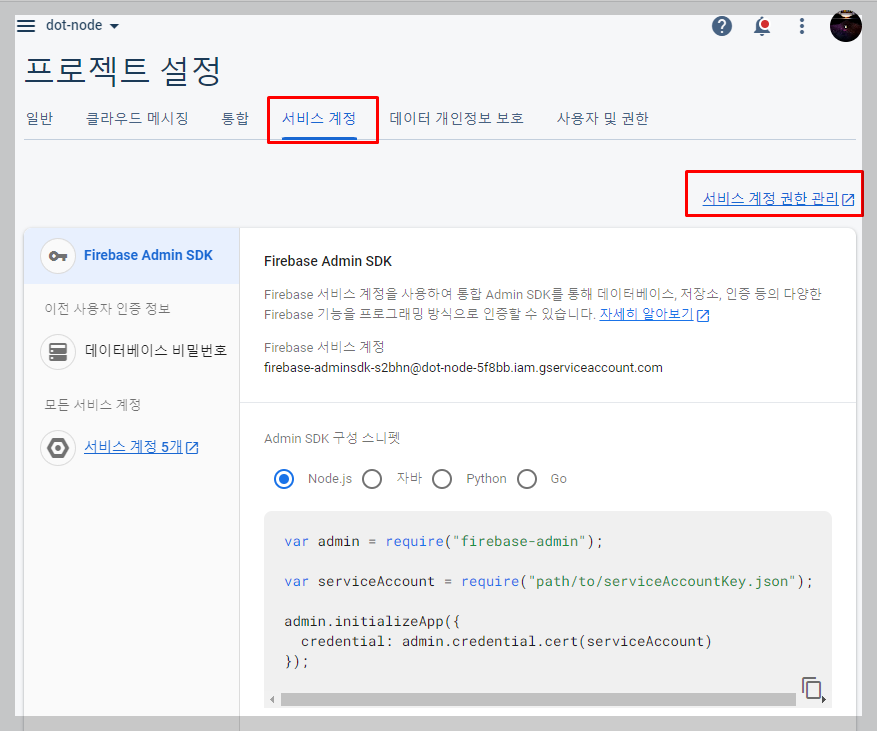
3. 프로젝트 설정 -> 서비스 계정 -> 서비스 계정 권한 관리 버튼 클릭


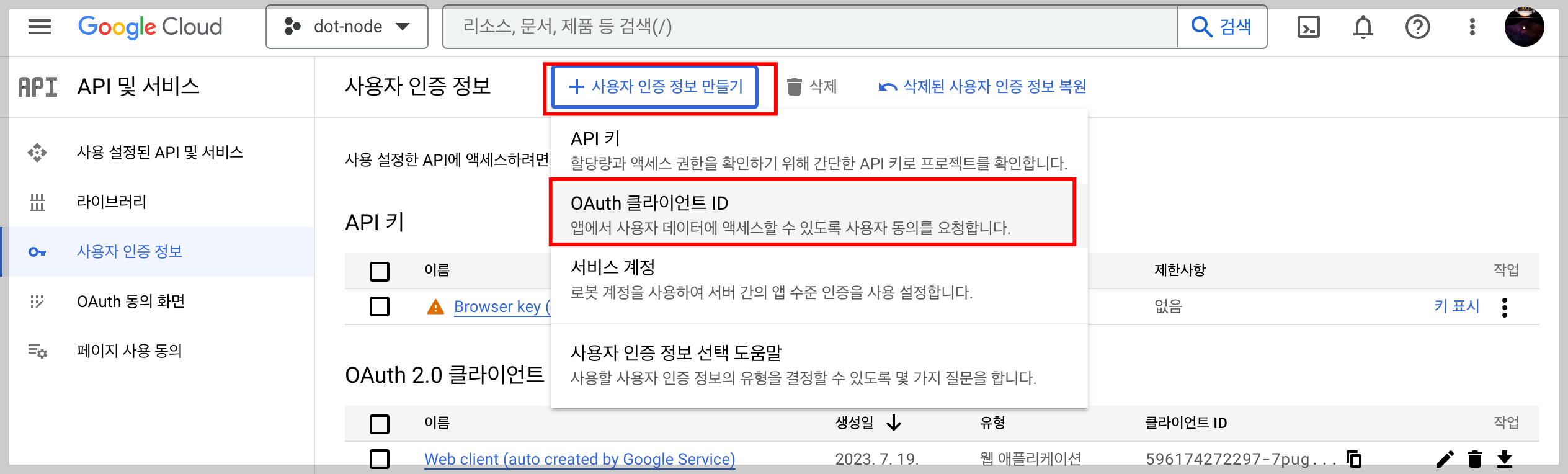
4. API및 서비스 -> 사용자 인증 정보

5. 사용자 인증 정보 만들기 -> OAuth 클라이언트 ID

6. 웹 프로젝트 이기 때문에 "웹 애플리케이션" 선택, 이름 입력 이후 "만들기" 버튼 클릭

7. 만들게 되면 클라이언트 ID를 발급해준다 복사해서 가지고 있어준다.

8. 프로젝트로 돌아와서 web -> index.html에 아래 처럼 클라이언트 ID를 추가해준다.

<meta name="클라이언트 ID 입력">9. Google Cloud에서 "사용자 인증 정보"에서 URL 추가하기
( https://pub.dev/packages/google_sign_in_web_redirect 참고)

연필 클릭 후 자바스크립트 원본에는 "http://localhost"를 추가, 리디렉션에는 "http://localhost:7357"를 추가

'Flutter > Flutter' 카테고리의 다른 글
| Flutter - Bottomsheet 키보드 영역 만큼 올리는 법 (0) | 2023.08.14 |
|---|---|
| 3. Flutter Web 프로젝트 Firebase + Google OAuth 연결하기 3단계 (0) | 2023.07.20 |
| 1. Flutter Web 프로젝트 Firebase + Google OAuth 연결하기 1단계 (0) | 2023.07.19 |
| Flutter: "RenderFlex children have non-zero flex but incoming height constraints are unbounded" 에러 (0) | 2023.07.05 |
| Flutter ReorderableListView 위젯 (0) | 2023.07.05 |





