seong
Flutter - maxLine으로 높이가 불규칙 할 경우 본문
문제 :
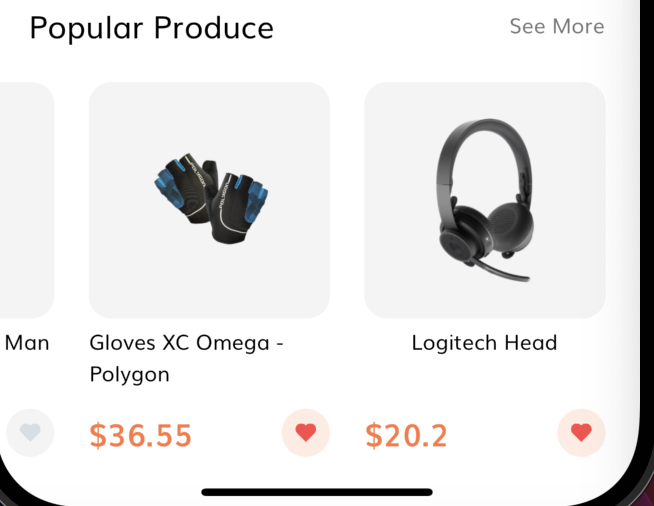
아래는 Column내부에 Text(Title), Row위젯(Price, icon)이 있다,
Text에 maxLine을 2로 주었을 때, Text의 Line에 따라서 Row의 위치가 변한다,

해결 :
처음에는 Row위젯을 SizedBox로 감싸 height를 주려 했으나, 그렇게 해봤자 어차피 달라지는 점은 없다.
동적으로 변하는 Text(Title)을 SizedBox로 감싸 높이를 주었다.

기존의 소스코드
Text(
product.title,
style: const TextStyle(color: Colors.black),
maxLines: 2,
),변경 후 소스코드
SizedBox(
height: getProportionateScreenHeight(42),
child: Text(
product.title,
style: const TextStyle(color: Colors.black),
maxLines: 2,
),
),'Flutter > Flutter' 카테고리의 다른 글
| Flutter - PageView, 페이지 이동 부드럽게 하기 (0) | 2023.08.30 |
|---|---|
| Flutter - Spacer 위젯, 공간 여분 주기 (0) | 2023.08.30 |
| Flutter Animation 효과들 정리 글 링크 (0) | 2023.08.24 |
| Flutter - FadeTransition 페이지 이동 투명도 위젯 (0) | 2023.08.20 |
| Flutter - 페이지 이동 PageRouteBuilder과 Hero 효과 주기 (1) (2) | 2023.08.19 |



