seong
Flutter - appBar에 drawer추가 본문
소스코드
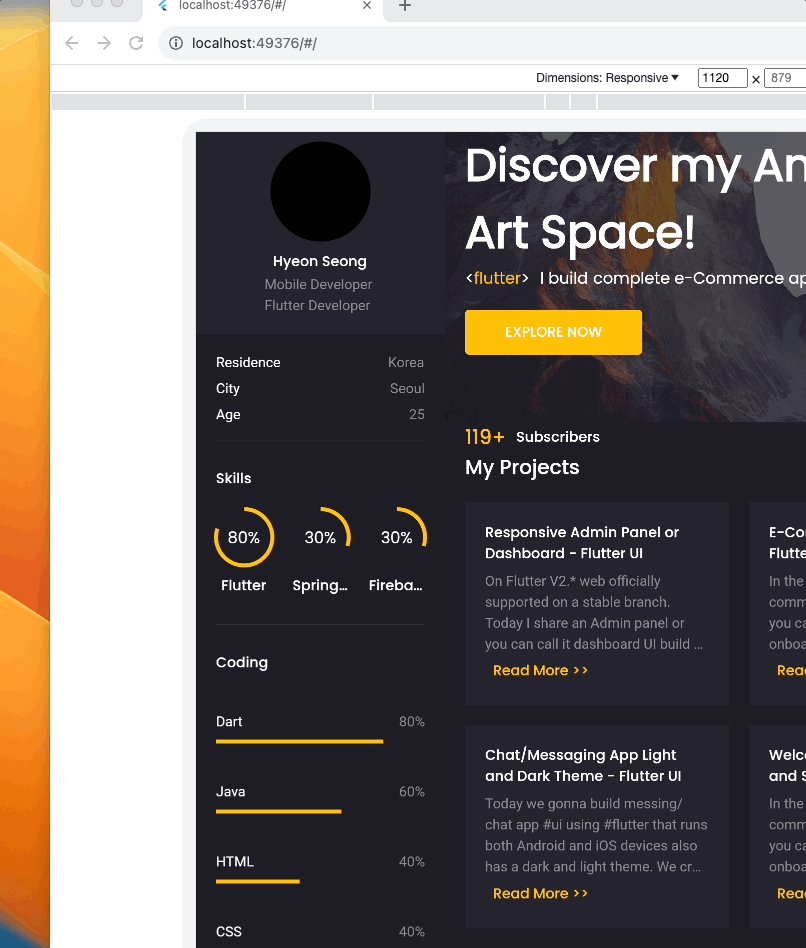
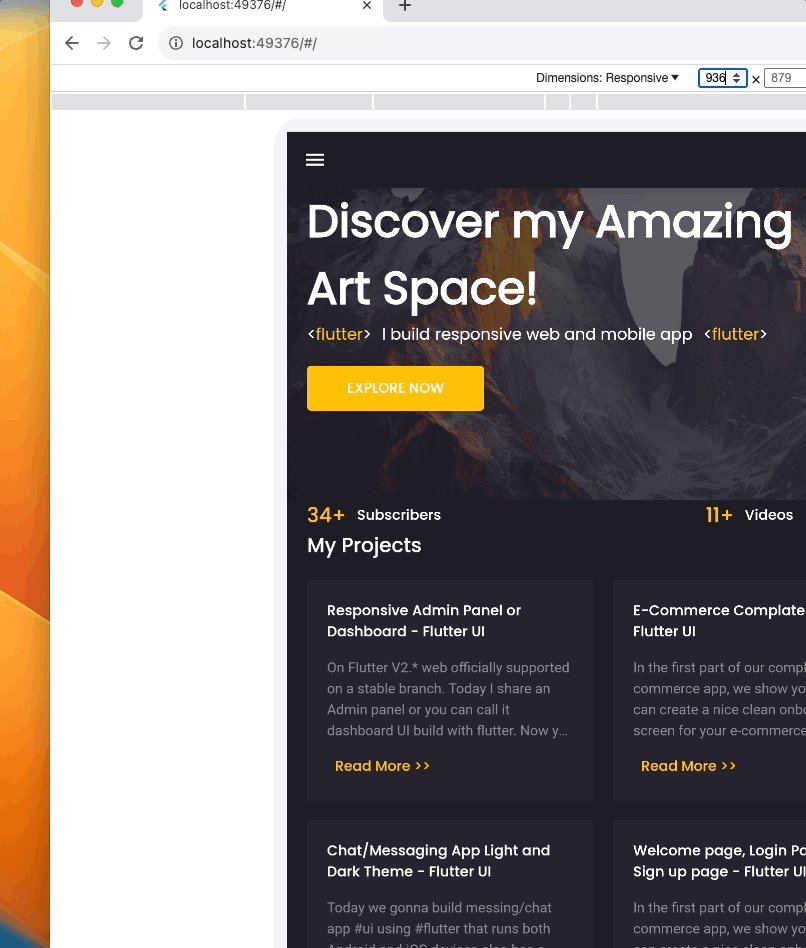
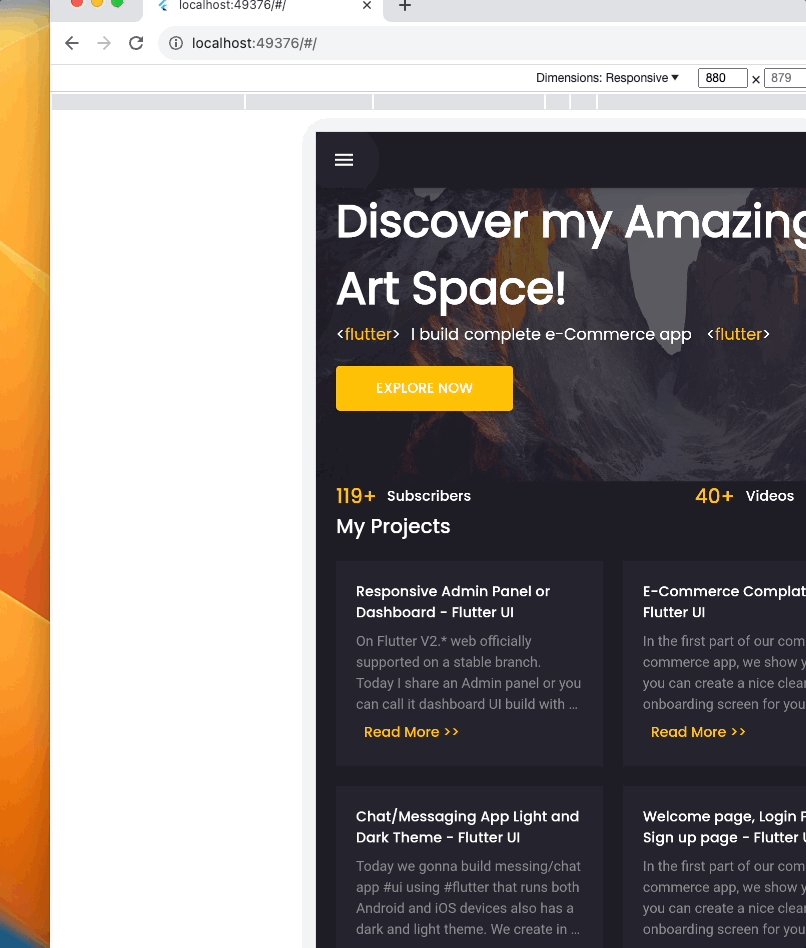
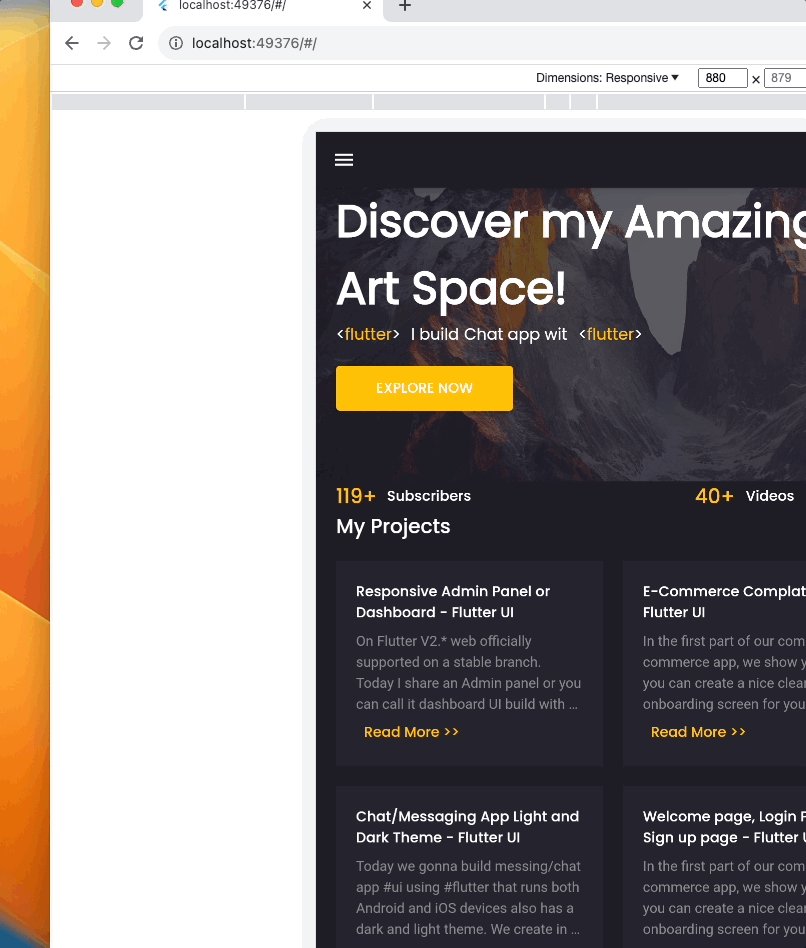
- width의 값이 1024보다 클 경우 Desktop로 했다.
- Desktop일 경우 appBar는 없어진다.
- Appbar를 클릭하면 현재 페이지의 openDrawer를 호출해, SideMenu()를 연다.
(SideMenu는 개인적으로 만든 위젯)
appBar: Responsive.isDesktop(context) // Desktop이면 AppBar 숨김
? null
: AppBar(
backgroundColor: bgColor,
leading: Builder(builder: (context) {
return IconButton(
onPressed: () {
Scaffold.of(context).openDrawer();
},
icon: const Icon(Icons.menu),
);
}),
),
drawer: const SideMenu(),결과 화면

'Flutter > Flutter' 카테고리의 다른 글
| Rive 만들기 (0) | 2023.09.09 |
|---|---|
| Flutter - RiveAnimation위젯 (1) (0) | 2023.09.06 |
| Flutter - AnimatedTextKit (0) | 2023.09.04 |
| Flutter - TweenAnimatedBuilder 위젯 (0) | 2023.09.02 |
| Flutter - PageView, 페이지 이동 부드럽게 하기 (0) | 2023.08.30 |





