seong
Flutter -RiveAnimation Icon (2) 본문
RiveAnimation Icon
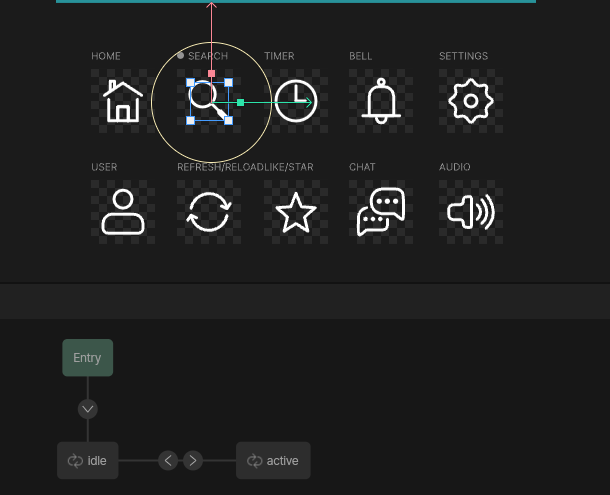
BottomNav의 Icon클릭시 잠시동안 Animate가 동작한다.

RiveAnimation.asset 만 해준다고 Icon과 Animate가 동작 하지않는다. artboard,onInit,onTap(GestureDetector위젯 활용)등 입력 해 주어야한다.
RiveAnimate를 적용 시키는방법
RiveAnimation.asset 경로 입력 후 아래 파라미터를 입력해준다.
각 파라미터의 입력 값 찾는 방법은 아래에 설명따로 해두었다.
- artboard (아이콘의 이름)
artboard: "HOME"- onInit (Animate동작 함수) 및 Trigger선언

onInit: (artboard) {
StateMachineController? controller = StateMachineController.fromArtboard(artboard, "HOME_interactivity");
artboard.addController(controller!);
//sctive는 Rive를 만든사람이 지은 변수 명. 홈페이지에서 다운받은 RiveAsset를 확인 해야함.
//active가 없으면 움직이지 않음.
homeTirgger = controller.findSMI("active") as SMIBool;
},
- RiveAnimate.asset을 클릭 할 수있도록 GestureDetector()로 감싸 준 후 onTap 추가
change(true)를 해주면 Animate가 동작을 한다.
chante(false)를 해주지 않으면 Animate가 멈추지 않고 계속 동작하므로 false를 해주어야한다.
GestureDetector(
onTap: () {
// Animate활성화
homeTrigger.change(true);
// 1초 이후 input을 false로 바꿈으로써 1초만 움직이게 됌.
Future.delayed(const Duration(seconds: 1), () {
homeTrigger.change(false);
});
},
child: RiveAnimation.asset(
//src는 모두 동일하고, 나머지가 다름.
"assets/RiveAnimate/Icon.riv",
artboard: "HOME"
//onInit가 있어야 Rive의 애니메이션이 동작함.
onInit: (artboard) {
StateMachineController? controller = StateMachineController.fromArtboard(artboard, "HOME_interactivity");
artboard.addController(controller!);
//sctive는 Rive를 만든사람이 지은 변수 명. 홈페이지에서 다운받은 RiveAsset를 확인 해야함.
//active가 없으면 움직이지 않음.
homeTirgger = controller.findSMI("active") as SMIBool;
},
),
),RiveAnimate의 파라미터 값 artboard, SMI, stateMachineName 찾는방법
1. Rive페이지에서 원하는 아이콘을 찾은후 Preview in Rive클릭

2. 각 파라미터
artboard : 아이콘의 대제목(?) 이다. HOME,SEARCH,TIMER,BELL 등등

SMI : Inputs아래에 만들어져 있는 active

stateMachineName : HOME_Interactivity

'Flutter > Flutter' 카테고리의 다른 글
| Flutter - Pro Animate 3D 입체감 살리기 (0) | 2023.09.14 |
|---|---|
| Flutter - SideMenu (0) | 2023.09.12 |
| Flutter - showDialog를 화면 위에서 내려오게 하기 (0) | 2023.09.12 |
| Rive 만들기 (0) | 2023.09.09 |
| Flutter - RiveAnimation위젯 (1) (0) | 2023.09.06 |




