seong
Flutter - Google_map (iOS) 본문
초기 셋팅
Google Map을 사용하려면 API Key를 발급 하고, 추가 필요
Google Map API Key 발급 링크
https://cloud.google.com/maps-platform/
Google Maps Platform - Location and Mapping Solutions
Create real world and real time experiences for your customers with dynamic maps, routes & places APIs from Google Maps Platform’s location solutions.
mapsplatform.google.com
Get Started 클릭

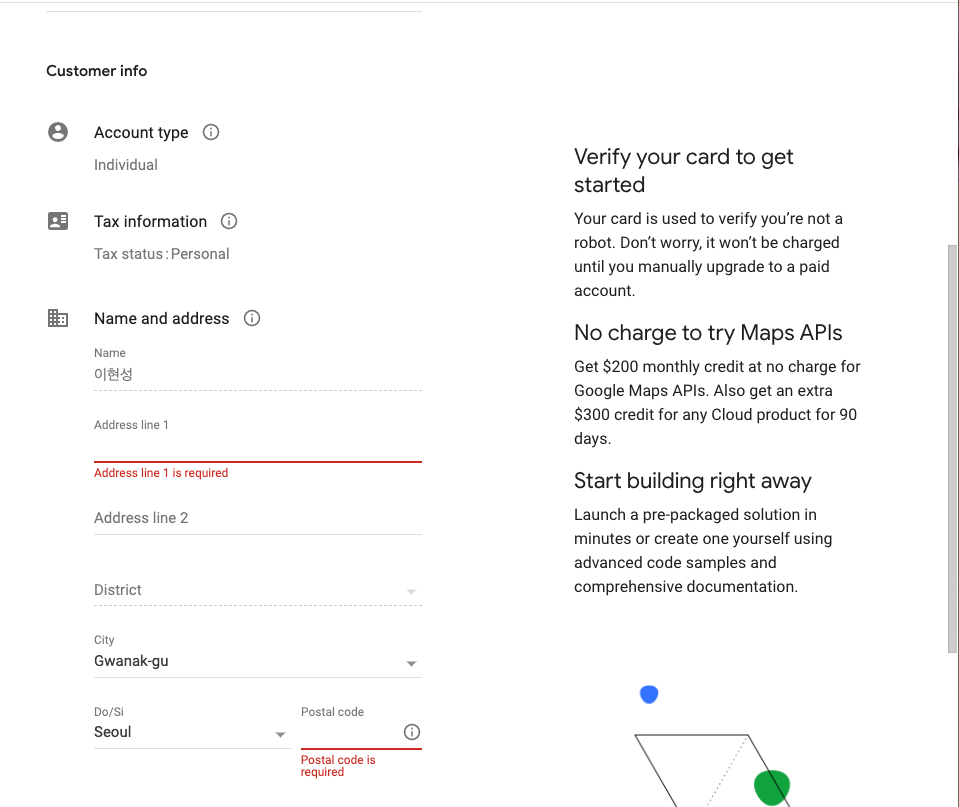
Country 서울로 해주고 나머지 동의 후 넘어가준다.

우편 번호를 찾으라고 하는데 아래 링크에서 빠르게 찾을 수 있다.
https://www.epost.go.kr/roadAreaCdEng.retrieveRdEngAreaCdList.comm
주소를 입력하고나서 쭉 진행하면 API Key를 주는데 별도의 공간에 저장해두자

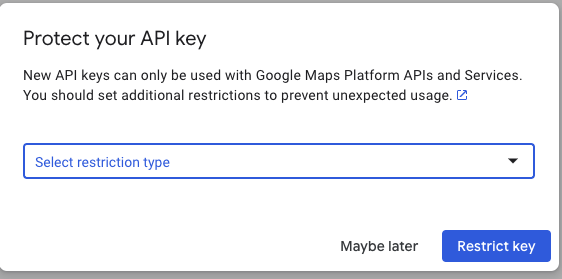
API 키 사용 제한 팝업인데, 지금은 굳이 테스트에만 사용할 것이기 때문에 나중에 버튼 클릭

GooglaMap 라이브러리 추가
- 웹 버전의 플러그인은 따로 추가 해주어야함.
dependencies:
google_maps_flutter: ^2.10.0 // Mobile
google_maps_flutter_web // WebiOS 셋팅
ios 버전 14로 하지 않으면 minum version 에러가
platform :ios, '14.0' # googleMap 현재 버전의 최소 지원 사양이 14
# CocoaPods analytics sends network stats synchronously affecting flutter build latency.
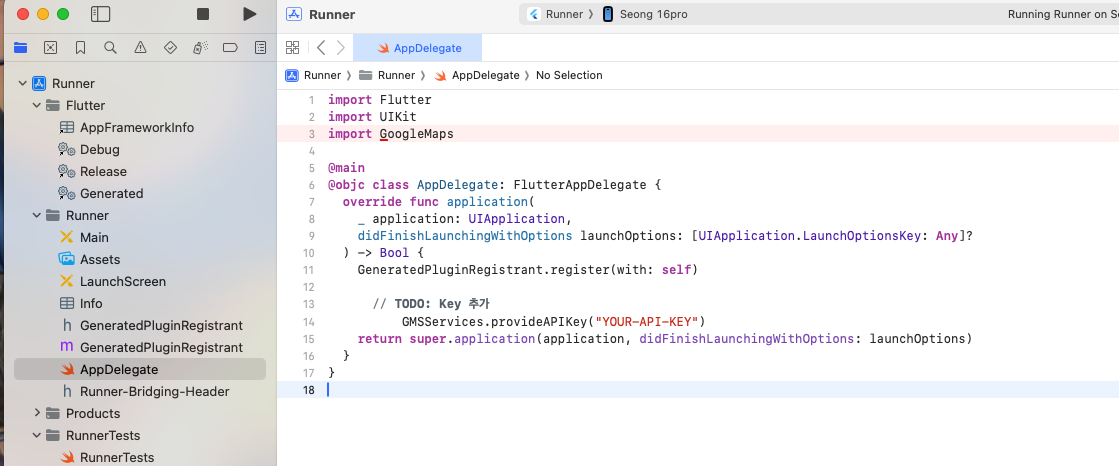
ENV['COCOAPODS_DISABLE_STATS'] = 'true'경로 : ios/Runner의 AppDelegate.swift에서 직접 추가 해야함.

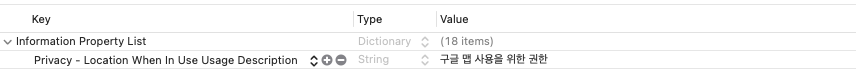
info.plist에 위치 권한도 추가

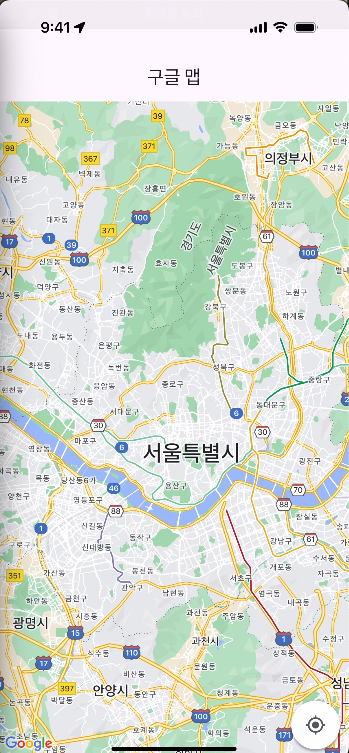
코드
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class HomeView extends StatefulWidget {
const HomeView({super.key});
@override
State<HomeView> createState() => _HomeViewState();
}
class _HomeViewState extends State<HomeView> {
late GoogleMapController mapController;
final LatLng _center = const LatLng(37.5665, 126.9780); /// 서울 위 경도
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _appBar(),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
),
);
}
AppBar _appBar() {
return AppBar(
title: const Text('구글 맵'),
centerTitle: true,
);
}
}

'Flutter > Flutter' 카테고리의 다른 글
| Flutter - flutter_foreground_task(2) (0) | 2024.11.13 |
|---|---|
| Flutter - flutter_staggered_animations 애니메이션 적용기 (0) | 2024.11.10 |
| Flutter - flutter_callkit_incoming 라이브러리 사용 ( Fake_call ) (0) | 2024.09.25 |
| Flutter - Android 뒤로가기 버튼 클릭을 홈버튼과 동일한 효과 내기 (0) | 2024.09.19 |
| Flutter -권한 요청 iOS PermissionHandler (0) | 2024.09.19 |


