목록전체 글 (366)
seong
 AndroidStudio - 코드 스니펫 커스텀 생성 하기
AndroidStudio - 코드 스니펫 커스텀 생성 하기
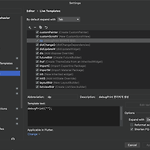
Mac 기준 Android Studio -> Settings -> Editor -> Live Templates -> 사용할 프레임워크나, 언어 선택이미지는 Flutter의 debugPrint 생성 왼쪽위의 "+" 버튼으로 생성 후 Apply, Ok 버튼 클릭- Abbreviation : 내가 사용할 줄임 키워드 ex) dp를 입력하면 Template Text가 생성된다.- Description : 설명- Template text : Abbreviation을 입력했을 때 나올 구문 입력결과dp 입력 시 자동 완성에 설정한 debugPrint값이 나온다.
 Flutter - xcode Invalid Bundle. The bundle Runner.app/Frameworks/App.framework does not support the minimum OS Version specified in the Info.plist.
Flutter - xcode Invalid Bundle. The bundle Runner.app/Frameworks/App.framework does not support the minimum OS Version specified in the Info.plist.
iOS 배포 하려고 Archive하던 도중 만난 에러 해결 방법Flutter 프로젝트에서 ios/Runner.xcoworkspace 파일 열어준다 ( open ios/Runner.xcworkspace ) Runner -> Minimum Deployments에 설정된 iOS 버전은 12.0으로 되어있다. Runner -> Flutter -> AppFrameworkInfoMinimumOSVersion은 기존에 11.0 -> 12.0으로 맞춰준 후 해결
 AOS - Minimum supported Gradle version is 8.7. Current version is 8.5.
AOS - Minimum supported Gradle version is 8.7. Current version is 8.5.
Gradle 버전을 최신화 시키던 중 발생한 에러 buildscript { ext.kotlin_version = '1.9.10' repositories { google() mavenCentral() } dependencies { // START: FlutterFire Configuration classpath 'com.google.gms:google-services:4.3.15' // END: FlutterFire Configuration classpath 'com.android.tools.build:gradle:8.5.0' // 8.5로 올리니 에러가 발생 classpath 'com.google..
Flutter로 앱을 개발 중 Ble기기에 AOS로 오는 앱의 알림을 전달 해주는 기능이 필요해졌다.AOS 기기에서 나의 앱에서 다른 앱들의 알림 읽어오는 방법 받는 방식은 간단하게 아래 처럼 진행된다.NotificationListenerService 객체 및 Listener 생성 -> Listener로 MainActivity에 전달 -> Flutter에 전달1. 권한 추가 2. MainActivity알림을 받기 위해 권한을 확인 및 받는 부분, 데이터를 MainActivity에서 Listen하는 부분이 있다.class MainActivity : FlutterActivity(),AppNotificationListener{ lateinit var method..
사용자가 OS에서 개인적으로 설정한 크기로 인해 UI가 깨지는 현상이 발생했고, 모든 Text의 크기를 앱에서 제공하는 크기로 설정하는 크기로 제공 해야했다. 모두 TextScale 의 크기를 1로 통일return MaterialApp( builder: (context, child) { return MediaQuery( data: MediaQuery.of(context).copyWith(textScaleFactor: 1), child: child!); },
 Error when executing : dart pub global activate flutterfire_cli
Error when executing : dart pub global activate flutterfire_cli
IOS Build 도중에 나온 에러이다.아래 화면 처럼 에러를 던지는데 Xcode로 build할땐 도대체 무슨 말이지 하다가..조금의 삽질 이후 정확한 에러를 찾았다. 화면에 보이는 것 처럼 "dart pub global activate flutterfire_cli를 터미널에 입력 해주면 된다. 만약 FVM을 사용중이라면 앞에 fvm dart ~~해주어야한다.
Flutter 에서 개발 하던 도중 아래 에러 발생.The following assertion was thrown building Builder: dependOnInheritedWidgetOfExactType()or dependOnInheritedElement() was called before _Home.initState() completed. 원인 간략하게만 살펴보면 다음과 같다.home의 initState가 끝나기도 전에 context를 사용 하려고 해서 그렇다 HomeScreen에서 최초 한번만 실행 하는 dialog가 필요 했는데, 이 부분을 아무 생각 없이 initState()함수에 넣었다.Dialog에는 파라미터로 context가 필요했고, 그래서 에러가 발생했다. 해결 방안initState..
페이지, 탭 이동 시 내가 원하는 위젯으로 자동으로 스크롤 되는 기능 동작 방식 : 1. 탭 이동 시 scrollFromMyTap 이라는 값을 true로 변경2. 다른 페이지에서 build할 때 scrollFromMyTap를 확인3. true라면 scroll함수 실행 페이지 클릭 함수- 특정 페이지에서 이동시에만 스크롤을 하기 위해서 변수를 추가.- ViewModel : scrollToWidget/// View1에 대한 코드// ViewModel에 작성된 로직void scrollToWidget(bool isMyWidgetTap) { if (isMyWidgetTap) { scrollFromMyTap = true; } else { scrollFromMyTap = false; } notify..
